This section is only used for FluxStore Multi Vendor product and Dokan/WCFM plugins. Please skip it if this is not your app or you are not using the required plugins.
Follow the steps below to set up your app and sync the data with our demo website or your website.
If you prefer tutorial videos, please subscribe to our InspireUI Channel, press the notification icon to get notified when we release a new video and don't forget to give us a like if you find it useful.
| REFERENCE LINKS: | |
|---|---|
| Required Website | WooCommere, Wordpress, PHP 7.x |
| Documents | WooCommerce, Dokan, WCFM, Medium Blog, Youtube |
| Required Plugins | MStore API Regenerate Thumbnails Options Importer WooCommerce Dokan or WCFM - WooCommerce Frontend Manager WCFM - WooCommerce Multivendor Marketplace WCFM - WooCommerce Multivendor Marketplace - REST API WCFM - WooCommerce Multivendor Membership |
| Demo or more info | Fluxstore Multi Vendors |
- Make sure you have finished the Getting Started guide before going to next section.
For Dokan users
- Copy the content of
lib/example/dokan/config.dart.txtfile tolib/common/config.dart- Copy the content of
lib/example/dokan/config_en.jsonfile tolib/config/config_en.json- In the
lib/example/dokanfolder, InspireUI has provided plenty of themes for users to try. Simply copy the content of them and replace it in config_en.jsonFor WCFM users
- Copy the content of
lib/example/WCFM/config.dart.txtfile tolib/common/config.dart- Copy the content of
lib/example/WCFM/config_en.jsonfile tolib/config/config_en.json- Visit Common Questions or Common Issues to find the solutions for your issues before asking for help.
1. Website Integration
This guide is used for the fresh Wodpress Installing, please follow the blow easy steps and you are good to go (If you are using existing site, please make sure to backup the database before running the import):
Downloadthis plugin Options Importer, thenupload and activethis plugin on your website (you can find it on the Internet but we recommend using the plugin we provided as we have already modified it to suit the requirement of our Apps)- Install Mstore API and WooCommerce plugins. Then activate the license of Mstore API using your Item Purchase Code from Envato.
-
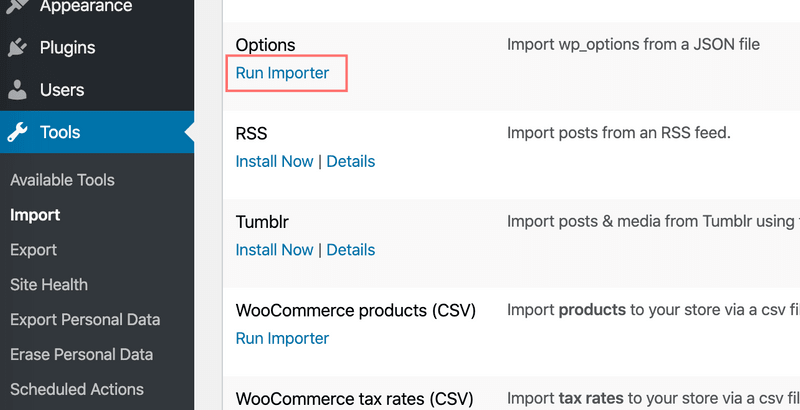
Download these 2 files Demo Options and Demo Products (If you wish to use your own products, you can skip the Demo Products file), then go it to Tools -> Import -> Run Importer(Options) and
uploadthe Demo Options file. -
Switch to "Specific Options" and press "Select Defaults" and make sure all of the woocommerce options are selected.
- If you have already set up the WooCommerce settings and you don't want any new changes to apply to your configuration, please uncheck the option "Override existing options". Otherwise, just leave it like that if your website is newly fresh or you are not sure about your WooCommerce Settings.
- Import the Demo Products using WooCommerce importer feature. Again, this step is optional.
-
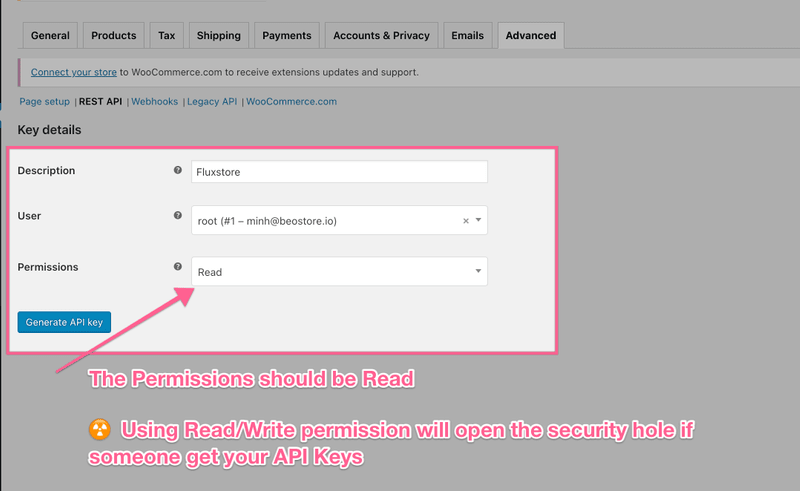
Generate your WooCommerce REST API key and save them to your private file for later usage.


Checking the Rest API configuration
- Access your website using the Rest API endpoint (your-domain/wp-json/wc/v3), for example: https://wordpress.inspireui.com/wp-json/wc/v3
- If there is a list of ordered endpoints, then it works.
- If not, have a look at this guide: Setting up Rest API.
- Install required WCFM or Dokan plugins
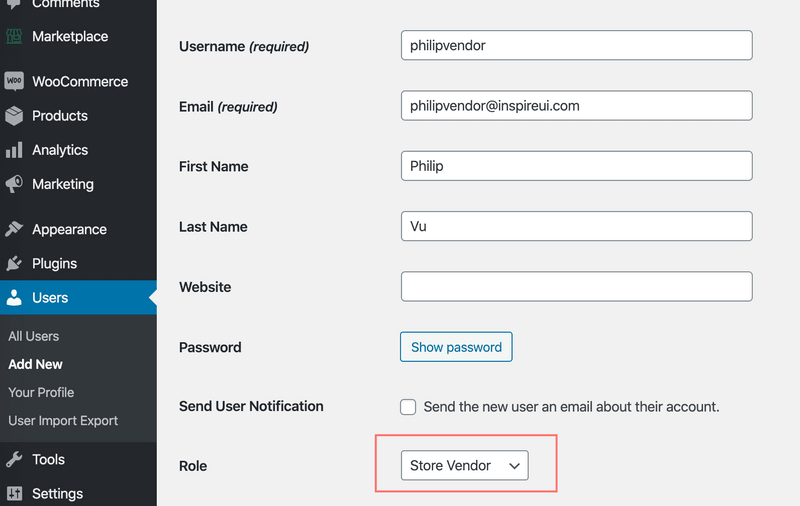
- Create a demo store/vendor user.

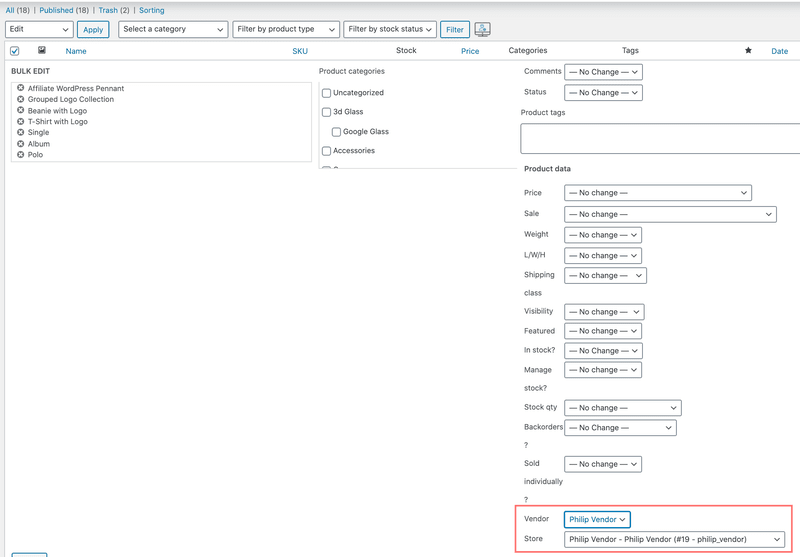
- Navigate to Products -> All Products, then bulk edit some of the products and assign them to the demo user

That's all. You can remove the Options Importer plugin and remember to use the Regenerate Thumbnails plugin when you are developing on real products.
2. App Integration
It's time to connect your FluxStore app to your website.
- Open
lib/common/config.dart. Change theurlto yourwebsite domain(e.g: https://wordpress.inspireui.com). Then replace the consumerKey and consumerSecret you created in the previous section (Website Integration). Remember to change the type also (dokan or wcfm).
const serverConfig = {
"type": "dokan",
"url": "https://wordpress.inspireui.com",
"consumerKey": "ck_b7594bc4391db4b56c635fe6da1072a53xxxxx",
"consumerSecret": "cs_980b9edb120e15bd2a8b668cacc734f7xxxxx",
"blog": "https://wordpress.inspireui.com",
"forgetPassword": "https://wordpress.inspireui.com/wp-login.php?action=lostpassword"
};- Open
lib/config/config_xx.json, with xx is language, e.g.: if you use English, open configen.json. Under theHorizonLayoutis the setting to display the Homepage layout, replace thecategorywith your website's category ID (Click one of your categories on your website and look for tagID in the address bar)
"HorizonLayout": [
{
"layout": "bannerImage",
"isSlider": true,
"items": [
{
"category": 21,
"image": "https://user-images.githubusercontent.com/1459805/59846818-12672e80-938b-11e9-8184-5f7bfe66f1a2.png",
"padding": 15.0
},
{
"category": 23,
"image": "https://user-images.githubusercontent.com/1459805/60091575-1f12ca80-976f-11e9-962c-bdccff60d143.png",
"padding": 15.0
},
...
]
- If the product images are unable to display, please have a look at the Section 3: Setup the Regenerate Image plugin or using https instead. And make sure your products/posts have featured image added.
- If you are developing the site on local machine, make sure it is the local IP address or the
virtual host, and it can be reached from the simulator.
And that's that. Now you can start to work on customize your app. For more information on customizing your app, have a look at the menu at the end of this guide.
3. Setup the Regenerate Image
At the first time installing Fluxstore app could cause missing Image or Image Loading quite slow issue, we coud fix by installing the Regenerate Image plugin. First, go to Setting -> Media, configure your preferred image sizes. This is our recommended settings - https://tppr.me/IbRvL
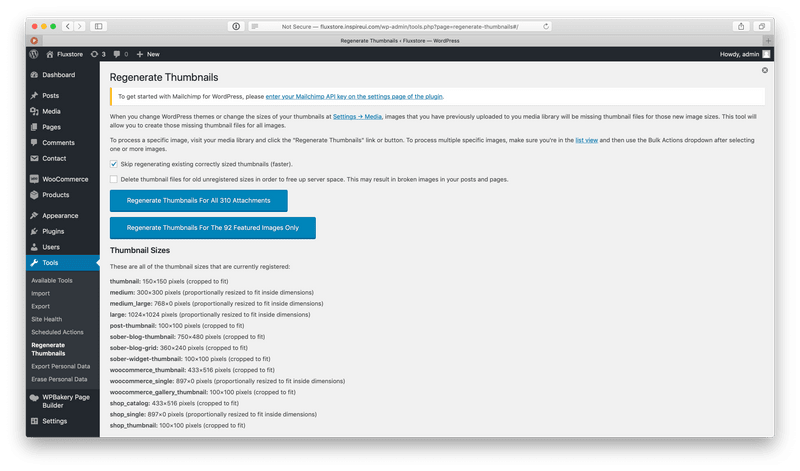
Secondly, go to Tools -> Regenerate Thumbnails and select the button Regenerate Thumbnails For All xx Attachements and wait for the process to complete.
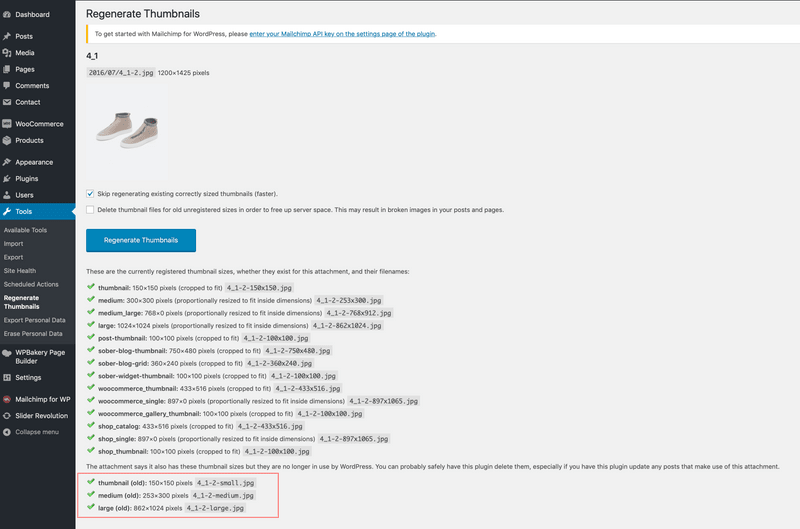
Thirdly, to check the images if they correctly generated, go to Media and select any image files, then choose regenerate button. Now you can see if the image created with format xxx-small or xxx-medium or xxx-large files.
4. Next Step
Design:
- Logo, splash screen, color, symbol, font, filter, settings screen...,
- Tabbar, banner slider, simple listview, blog,...
Features:
- Multi payment - native and webview payment;
- Multi language - RTL, add new language, default language;
- Sign In - google, apple, sms, facebook, email;
- Auto fill address from map;
- Setting for Ads - Admob and Facebook Ads;
- Push notifications & chat
Publish to App store or Google play: change app icon, name, bundle ID, delivery.
- Others useful section - Improve performance, Development tips
- Get troubleshooting for the issue - Common Questions, Common Issues
- See more guide, go to the Install Checklist