This section guides to install the Flutter environment. You can subscribe to the Youtube InspireUI Channel, like, and press the bell icon to get notifications for free instructional videos.
When installing, if you get issue, please go to Common Questions or Common Issues to find the solutions.
Flutter Setup
1. Editor Installation
Please select this link to install the require Editor (Android Studio or VS Code) to support for Flutter framework - https://flutter.dev/docs/get-started/install. Please note that on MacOS you could build both iOS and Anroid OS, on Window OS it could only build Android.
Following videos are the detail guide you could follow to install the basic Flutter. There are also a huge video guide to discover the Flutter installing at the first time - https://www.youtube.com/results?search_query=flutter+installation
Basic Installation on Mac OS (iOS & Android)
- Document guide: https://flutter.dev/docs/get-started/install/macos
- See more Video guide
Basic Installation on Window (Android only)
- Document guide: https://flutter.dev/docs/get-started/install/windows
- See more video guide
2. Run example "Test drive”
This is optional section is just to make sure you have set up all libraries ready before using the product, please skip and go next menu item if you feel good with the installing, please refer to this guide https://flutter.dev/docs/get-started/test-drive
3. Run InspireUI Apps
After extracting the source code package from InspireUI, open the source folder with Android Studio.
-
Update the Android SDK for Fluxstore project, open
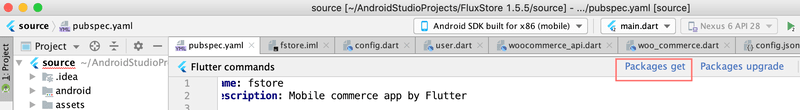
Android Studio > Preference> searchFlutterand updateFlutter SDK Path - Head to the file pubspec.yaml and select
pub getorPackages getto install the required libraries.
- Open IOS/Android simulator.
- Press the run button (green play icon) to start the project.
-
As the Flutter framework is very active development, we suggest to update latest stable channel alway to compatible with the Fluxstore app by running this script:
flutter channel stable flutter upgrade --forceOr try to clean up the Flutter Cache by following this guide
Resources: If you have a problem with Flutter Installation, watch these videos and try again:
- Windows: https://www.youtube.com/watch?v=y55AqAEEp8M&t=580s
- Mac: https://youtu.be/ReAUZDIgh2I
- Full Installation of Flutter on Windows - youtube
- Installation of Flutter and setup on MAC - youtube
- Learn more about Flutter from the App Brewery course (recommend by Google)
- See more guide, go back to the Install Checklist