For Developer Section
We will add more handy tips for next coming blogs to share our experiences during developing the FluxNews app. By this, our team hopes to save your time if you are dealing with the same problems because, in fact, there are always some issues you may not know or not exist from Flutter Github community.
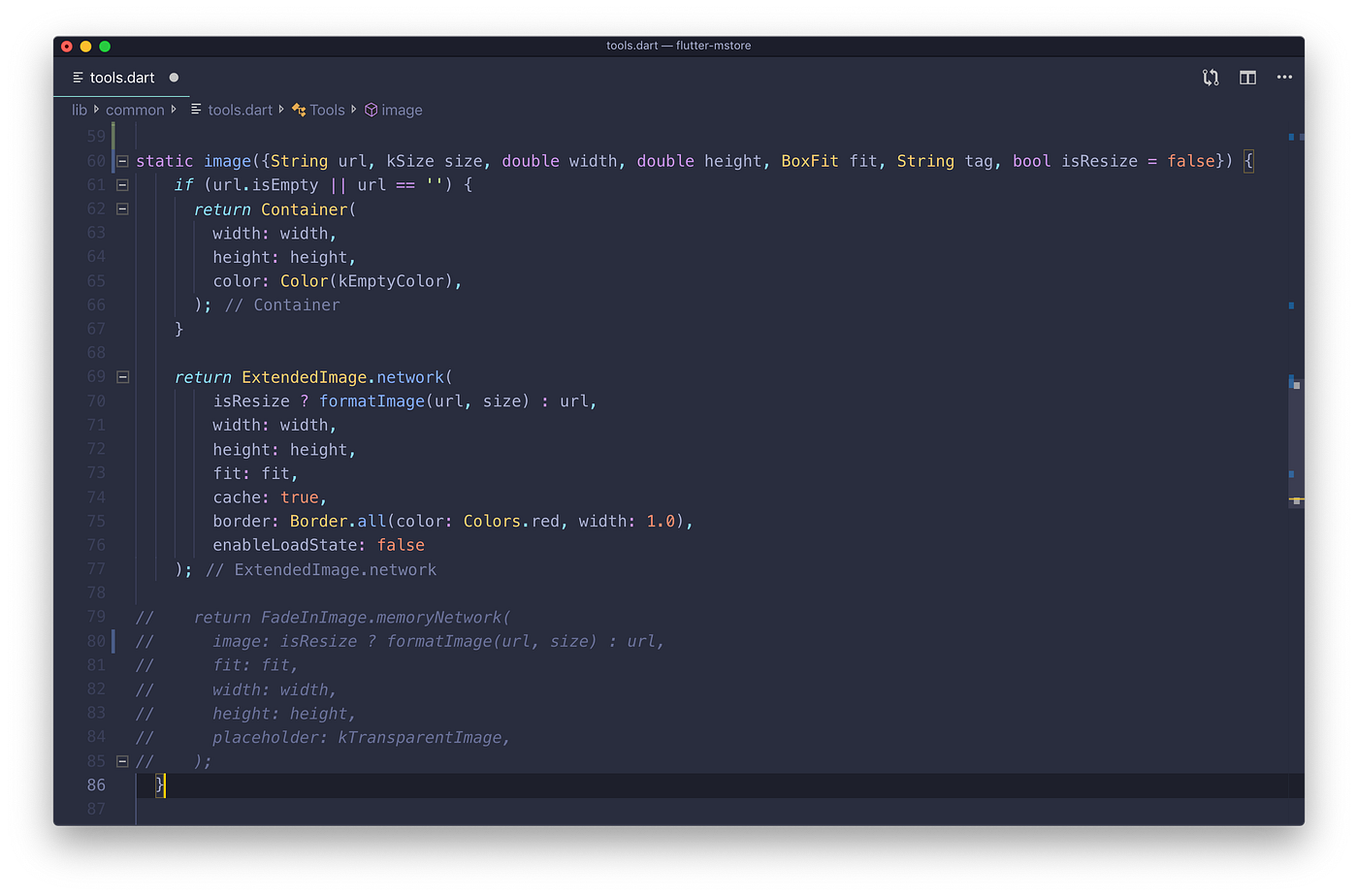
- Exception image with “Connection closed before full header was received”when using the
Image.networkorFadeInImag.This issue will happen regularly when you request many images at the same time. Our solution is to wrap the image function and use caching via ExtendedImagewidget.

- For the beginners, if you did not read about new Dart 2.3 syntax, we highly recommend reading this blog sharing or the Dart Changelog, especially the
Collection forandnew Spread operator - If you intend to use the Push notification with the OneSignal, we don’t suggest to use at this time due to issue #21 because FCM is the best solution so far.
- The horizontal ListView widget should wrap with the box widget (Container, SizedBox, ConstrainedBox…) with the height.
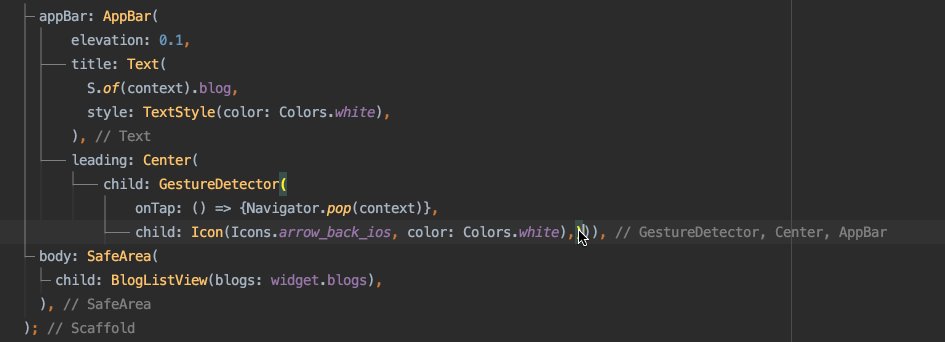
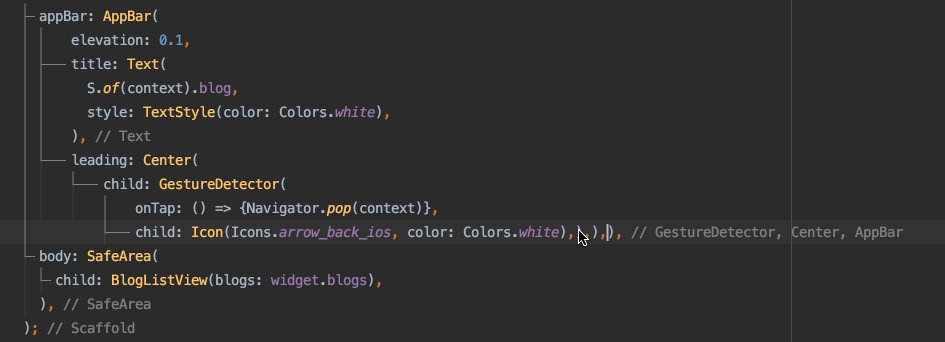
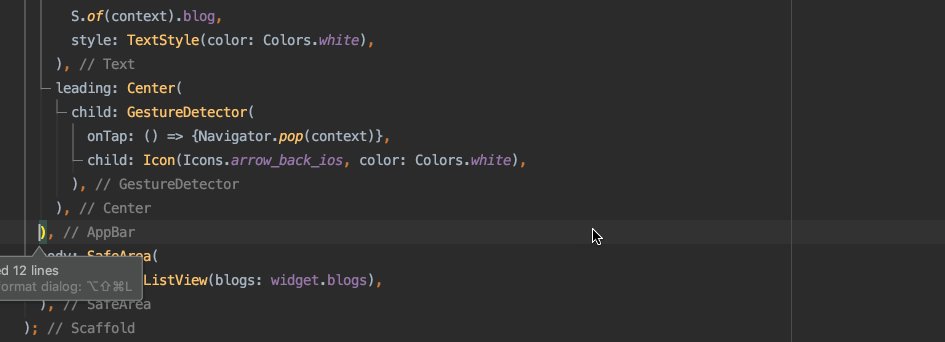
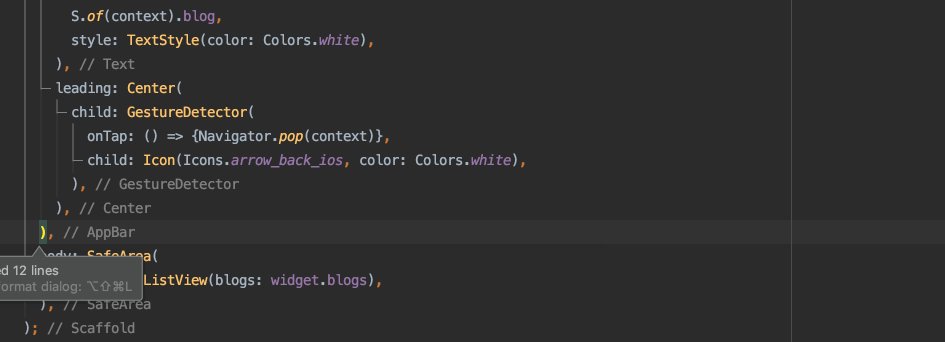
- Remember to add
commaafter thebracketto take advantages of the auto format line break from Android Studio. Your code will be much easier to read and maintain.

Below tips can be checked and verified by the Flutter Performance tools from the Android Studio, just try your own. Below is our personal suggestions:
- Replace
ListViewbySingleChildScrollViewandColumnfor some persistence list widget, for example, the horizontal list from the FluxNews homepage. - Replace
Cardwidget byContainer - Remove all child
Materialwidget, just keep one for the parant widget as it will hugely impact your app, some open-source library from https://pub.dev/flutter still have this performance issue. - didChangeDependencies function will cause multi render and unuse resource, we suggest to use the
after_layoutlibrary - AutomaticKeepAliveClientMixin to prevent the render when switching to other tabs.
- Use AsyncMemoizer and
StateFullwidget when usingFutureBuilder
File size Reduction
We get the question like this "The Android App build Size is around 70mb. How can I reduce the file size?". To solve, please check this guide https://flutter.dev/docs/deployment/android#build-an-apk . It only costs under 20mb with our demo app.
Also make sure to remove some heavy asset from your project.
Project Structure
Common File
File locate: lib/Common
- Config.dart: main config variables for the app
- styles.dart: config theme color for the app
- Constants.dart: Config wordpress URL, icons, categories...
- Tools.dart: Common functions
Widgets
- Files locate in:
lib/widgets - Common components that could be used many time, this could be a custom button, comment component, icon input...
Models
- Files locate in:
lib/models - The common models to integrate with the backend side
Services
- Files locate in :
lib/services - The service for WooCommerce, Magento and Opencart
Screens
- The main routing for the app
Which IDE to use?
There are many different IDE that you could use to code React Native, but there are some IDEs that shine better than others.
1. Android Studio
One of my most favorite. Android Studio support javascript harmony beautifully. Mass refactor code, linking resource manager, error checking.
The downside is Webstorm is not a free IDE and it kind of laggy when running on a low-end machine.
Available on Mac OS, Windows and Linux.
2. Visual Studio Code
Free. Open source. Runs everywhere. Have extensions market.
Available on Mac OS, Windows and Linux.