Some section on this guide can be done by using ListApp Manager plugins, please follow the vide guide from : https://www.youtube.com/playlist?list=PLcF-HiQy-jOLg0O6d9uWhOqGhvvLfx6is
1. Change menu style
Open common/config/index.js - update the LeftMenuStyle
LeftMenuStyle: Constants.LeftMenu.scaleThere are 4 style menu styles that you can change, please note that these menu setting is only apply for iOS as the Android is using default native side bar menu (for low performance issue on Android that we could not use the setting)
LeftMenu.scale
LeftMenu.overlay
LeftMenu.smale
LeftMenu.wide2. Update Left Menu side
Open Common/Config/index.js - at Step 4, update the Local / Menu **or using the **ListApp Manager to change the menu from the Wordpress plugin
menu: [
{
route: 'home', // point to the router Navigation/index.js
name: Languages.listing,
icon: 'home'
},
{
route: 'customPage',
params: {
id: 19936, // replace by to your page-id from Wordpress site
title: Languages.aboutus,
url: null
},
name: Languages.aboutus,
icon: 'assignment'
},
{
route: 'customPage',
params: {
id: null,
title: Languages.contact,
url: 'https://inspireui.com/about' // replace by any URL that you would like to show on the page
},
name: Languages.contact,
icon: 'mail'
},
{
route: 'setting',
name: Languages.setting,
icon: 'settings'
},
{
route: 'login',
name: Languages.login,
icon: 'User'
},
],3. Exclude the categories that should not be shown on app
Open Common/Config/index.js - at Step 4, add new category id to excludeCategories array list.
excludeCategories: [1, 2, 99]4. Change the tabBar animation
Open Common/Config/index.js - at Step 4, add new category id to tabBarAnimate to one of these value
bounce: 'bounce',
flash: "flash",
jello: "jello",
pulse: "pulse",
rotate: "rotate",
rubberBand: "rubberBand",
shake: "shake",
swing: "swing",
tada: "tada",
wobble: "wobble",
flipInY: "flipInY",
flipInX: "flipInX",
zoomIn: "zoomIn",
fadeIn: "fadeIn",
bounceIn: "bounceIn"5. Change the onboarding sliding content
Open common/IntroData.js
{
title: 'Map Support',
description: "Integrates map feature into your listing app to allow your end-users be able to find their nearest interested locations right from their mobile phones.",
iconImage: require('@images/map.png'),
},Remove the the onboarding, open RootRouter.js and remove these line
if (!this.props.introStatus) {
return <Board data={IntroData}/>
}6. Change main color
Open Common/Config/index.js and update these values, since v1.2.0 this could be done by the ListApp Manager setting
active: '#30E390',
toolbarTint: "#1CB5B4",7. Change the app name, app icon and splash screent
Open app.json and replace these values, this setting can be done by update CeBuilder
"name": "ListApp",
....
"icon": "./assets/icons/app-icon.png",
"loading": {
"icon": "./assets/icons/loading.png",
},
"splash": {
"image": "./assets/icons/loading.png",
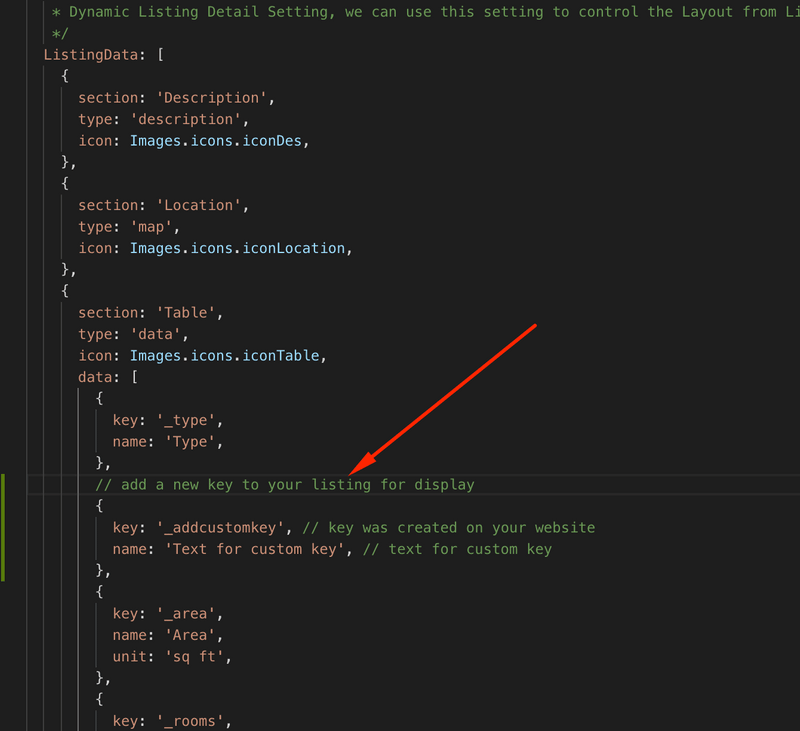
},8. How to add a new key to Listing Detail
- Go to App/Common/Config/YourTheme.js (ex: Your theme is using MyListing template )
- You must have to go to App/Common/Config/MyListing.js & find this section as below image
9. How to set up the Admob and Facebook Ads
- Go to Config folder and select the config file of your theme, example if you are using MyListing theme, select the common/Config/MyListing.js
- Search the Facebook and ADmob to update the app ID
general: {
...
Facebook: {
visible: true,
adPlacementID: '1809822172592320_2299594716948394',
logInID: '1809822172592320',
sizeAds: 'standard', // standard, large
},
AdMob: {
visible: true,
deviceID: 'pub-2101182411274198',
unitID: 'ca-app-pub-2101182411274198/8802887662',
unitInterstitial: 'ca-app-pub-2101182411274198/7326078867',
isShowInterstital: true,
},
},
},- For more information how to get the Facebook (adPlacementID, loginID), please use this guide https://docs.expo.io/versions/latest/sdk/facebook-ads/#__next
- For more information how to get the Admob (unitID, unitInterstitial), please use this guide https://docs.expo.io/versions/latest/sdk/admob/#__next
10. Change the Google API searching
- The latest ListApp support the Google API to fetch the nearest location from map page, to change the Google Map API, go to common/config.js file:
- Get your Google Places API keys and enable "Google Places API Web Service" (NOT Android or iOS) in the console.
- Enable "Google Maps Geocoding API" if you want to use GoogleReverseGeocoding for Current Location
/**
* Google map config
*/
Google: {
mapApi: 'AIzaSyDa-_B3CLlOHWG33nQMeuMjLu0pO3PdHzo',
searchCountry: 'gb',
Analytic: {
enable: false,
TrackingId: 'UA-126748701-1',
},
},For more information about the component, please refer to: https://github.com/FaridSafi/react-native-google-places-autocomplete
11. How to enable the Booking Feature
As limit from the Listing Website template, the booking feature is only worked for Listable and MyListing template, to enable the booking update this setting from the Common/Config/index.js file:
// Enable Booking feature
Booking: {
enable: true,
},To enable list of Payment Gatway after enable the booking
// List of support Payment Gateway
Payments: {
cod: require('images/payment_logo/cash_on_delivery.png'),
paypal: require('images/payment_logo/PayPal.png'),
// stripe: require(''images/payment_logo/stripe.png'),
},
// Shipping setting for the Payment
shipping: {
visible: false,
time: {
free_shipping: '4 - 7 Days',
flat_rate: '1 - 4 Days',
local_pickup: '1 - 4 Days',
},
},
// config paypal payment gateway
PayPal: {
sandBoxMode: true,
clientID:
'ATeT4ckTzYyxo8IQ9n-d4JOmJX9c-gJqqW9CKKKhN45lHow40SdGtKNpQKg2ASnkGsYTxh83GK6wAlBh',
secretKey:
'EHLLoxewn3KhndDE3SzgdgJ6KGCIcGJzGEWgZJDQ7r8Qt4OmneaT5Dq6lyfPhxGDVRZNCubPsAsdbOml',
},